Who/What is this for?
When you want to haveSummary
This guide provides step-by-step instructions to help you embed MazeMap Maps on your
web site, for people to use.This guide explains how to get website using an HTML IFrame iframe code snippet. Whether you want to use for your web site to show the MazeMap application.toca pre-configured snippet or customise it yourself, this guide will assist you in setting up the embedding process for a seamless user experience.
| Table of Contents |
|---|
Skill Level
Intermediate / Familiarity with HTML, JavaScript, and basic web development concepts.
Prerequisites
Before you begin, please ensure the following:
Your website supports embedding iframes.
You have received the required CONFIG_TAG
If applicable, the VIEW_ACCESS_TOKEN (for private maps) from MazeMap.
Example: Maps inside an IFrame on a website
Alternative A) The easiest way:
Ask your Customer Success Manager to get a code snippet for your use case. They will go through the steps below and give you a code snippet ready to go.
Alternative B) Modify the snippet yourself
Get a config tag from your Customer Success Manager
Use the snippet below and add your own app config tag
Consider using a “custom share link domain url” to link back to your own web page
Replace CONFIG_TAG_HERE with your tag
Replace VIEW_ACCESS_TOKEN_HERE if you are embedding a map view. If not, this url parameter must be removed.
| Code Block | ||
|---|---|---|
| ||
<iframe allow="web-share geolocation magnetometer gyroscope" id="mazemap-app-iframe" width="100%" height="420" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://use.mazemap.com/?config=CONFIG_TAG_HERE&view_access_token=VIEW_ACCESS_TOKEN_HERE" style="border: 1px solid grey"></iframe> |
Put this code on your web page and it should work!
You can edit the width and height properties to make it fit within your own page. We do recommend making it quite large for good user experience.
We also recommend adding a button outside of the IFrame to allow users to open the maps link in a separate tab, or in their native application if they have it installed. In the example image above, there is a button named “View maps” that links to the same url and opens the maps in a new window or tab.
Note: Linking to specific campus id
If it is needed to link to a different campus than what the app config does, it is possible to also append &campusid=X to the url in the IFrame. Replace X with the id of the campus you want to link to. Before adding this, you might want to double check with a Customer Success Manager if this is needed.
Note: Allowing “Web Share API” from IFrames.
| Status | ||||
|---|---|---|---|---|
|
To allow native web sharing from the Iframe, we recommend adding the following part to the <iframe> tag:
allow="web-share"
Read more: https://webkit.org/blog/13708/allowing-web-share-on-third-party-sites/
Custom Share Link Domain Url
This is for making the web application use your own web page domain when presenting a “share” option to the user. Sometimes you want users to generate links to the default MazeMap application, but in other cases you might want them to always open maps via your web page. This depends on the implementation and desired user flows. A Customer Success Manager will be able to facilitate this and help find out what is good for your specific case.
This configuration is done per webapp config in Map Editor:
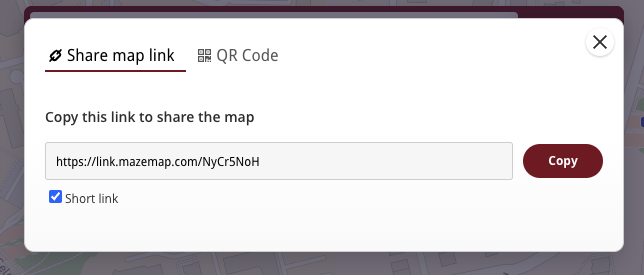
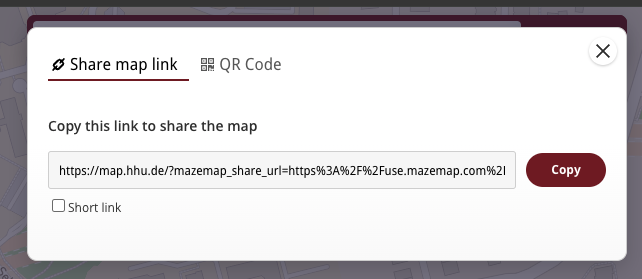
Users of the embeded maps will then be presented with the same “share screen” in the app as before, but the short link and long link will now point to their custom domain.
This means that the users will be getting a link to https:your-domain.com/ followed by a special mazemap url parameter mazemap_share_url. You (the customer) needs to read this url parameter on your web page and update the embedded map accordingly to give the users the content they want.
Basically, taking the entire value of the parameter, and set the iframe src value to it.
Example JavaScript code snippet:
| Code Block | ||
|---|---|---|
| ||
// Example code on customer web page
// When opening link such as:
// https://your-domain.com/maps/?mazemap_share_url=https%3A%2F%2Fuse.mazemap.com%2F%23v%3D1%26config%3Dcustomer-example-config%26center%3D10.407538%2C63.432910%26zoom%3D19%26zlevel%3D6%26utm_medium%3Dcustom_share_url
const DEFAULT_MAZEMAP_IFRAME_URL = new URL('https://use.mazemap.com/?config=YOUR_CONFIG');
function setMazeMapIframeUrl(url) {
const iframe = document.getElementById("mazemap-app-iframe");
if (url && url.href) {
iframe.src = url.href;
}
}
// Read the url
const url = new URL(location.href)
// Get the mazemap share url
const mazemapUrlString = url.searchParams.get('mazemap_share_url')
if (mazemapUrl) {
try {
// Attempt to convert the url string into a proper URL
// If the url is not valid or malformed, this will fail and
// end up in the catch block.
const url = new URL(string);
// After valid url parsing, update the iframe with the shared mazemap url
setMazeMapIframeUrl(url);
} catch (e) {
console.error("Error valiadating url", e);
// Fall back to setting the default iframe URL if there was an error
setMazeMapIframeUrl(DEFAULT_MAZEMAP_IFRAME_URL.href);
}
} else {
// If no MazeMap share url was found, just set the default url
setMazeMapIframeUrl(DEFAULT_MAZEMAP_IFRAME_URL.href);
}
|
Full HTML example for full page embed:
Last updated March 2024
| Code Block |
|---|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example IFrame Embedded Custom Domain App</title>
<style>
body,
html {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
overflow: hidden;
/* Optional: Disable scrollbars */
}
#mazemap-app-iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: none;
/* Optional: Remove border */
}
</style>
</head>
<body>
<iframe allow="geolocation https://use.mazemap.com;" id="mazemap-app-iframe" width="100%" height="100%"
frameborder="0" scrolling="no" marginheight="0" marginwidth="0"
src="https://use.mazemap.com/?config=customer-example-config" style="border: 1px solid grey"></iframe>
<script>
// Example code on customer web page
// When opening link such as:
// https://your-domain.com/maps/?mazemap_share_url=https%3A%2F%2Fuse.mazemap.com%2F%23v%3D1%26config%3Dcustomer-example-config%26center%3D10.407538%2C63.432910%26zoom%3D19%26zlevel%3D6%26utm_medium%3Dcustom_share_url
const DEFAULT_MAZEMAP_IFRAME_URL = new URL('https://use.mazemap.com/?config=customer-example-config');
function setMazeMapIframeUrl(url) {
const iframe = document.getElementById("mazemap-app-iframe");
if (url && url.href) {
iframe.src = url.href;
}
}
// Read the url
const url = new URL(location.href)
// Get the mazemap share url
const mazemapUrlString = url.searchParams.get('mazemap_share_url')
if (mazemapUrlString) {
try {
// Attempt to convert the url string into a proper URL
// If the url is not valid or malformed, this will fail and
// end up in the catch block.
const url = new URL(mazemapUrlString);
// After valid url parsing, update the iframe with the shared mazemap url
setMazeMapIframeUrl(url);
} catch (e) {
console.error("Error valiadating url", e);
// Fall back to setting the default iframe URL if there was an error
setMazeMapIframeUrl(DEFAULT_MAZEMAP_IFRAME_URL.href);
}
// Use history api to just remove the search params from the url
window.history && window.history.replaceState({}, document.title, location.pathname);
} else {
// If no MazeMap share url was found, just set the default url
setMazeMapIframeUrl(DEFAULT_MAZEMAP_IFRAME_URL.href);
}
</script>
</body>
</html> |