Summary
This guide provides step-by-step instructions to help you embed MazeMap Maps on your website using an HTML iframe code snippet. Whether you want to use a pre-configured snippet or customise it yourself, this guide will assist you in setting up the embedding process for a seamless user experience.
| Table of Contents |
|---|
Skill Level
Intermediate / Familiarity with HTML, JavaScript, and basic web development concepts.
Prerequisites
Before you begin, please ensure the following:
Your website supports embedding
...
of <iframe>.
You have received the required
CONFIG_TAG.If applicable, the
VIEW_ACCESS_TOKEN(for private maps) from MazeMap.
Example: Maps inside an IFrame on a website
...
Alternative A) The easiest way:
Ask your Customer Success Manager to get a code snippet for your use case. They will go through the steps below and give you a code snippet ready to go.
Alternative B) Modify the snippet yourself
Ensure your site’s Content Security Policy (CSP) allows embedding from
https://use.mazemap.com.
Specific Setup
Option A: Customise the Snippet Yourself
Obtain a config tag from your Customer Success Manager.
...
Modify the
...
provided snippet:
Replace
CONFIG_TAG_HEREwith your tag.Replace
VIEW_ACCESS_TOKEN_HEREif
...
embedding a map view
...
, or remove this
...
parameter if not needed.
Adjust
widthandheightproperties to fit your website’s layout.Consider adding a “View Maps” button outside the IFrame for opening the map in a new tab or window.
| Code Block | ||
|---|---|---|
| ||
<iframe allow="web-share geolocation magnetometer gyroscope" id="mazemap-app-iframe" width="100%" height="420" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://use.mazemap.com/?config=CONFIG_TAG_HERE&view_access_token=VIEW_ACCESS_TOKEN_HERE" style="border: 1px solid grey"></iframe> |
Put this code on your web page and it should work!
You can edit the width and height properties to make it fit within your own page. We do recommend making it quite large for good user experience.
We also recommend adding a button outside of the IFrame to allow users to open the maps link in a separate tab, or in their native application if they have it installed. In the example image above, there is a button named “View maps” that links to the same url and opens the maps in a new window or tab.
Note: Linking to specific campus id
If it is needed to link to a different campus than what the app config does, it is possible to also append &campusid=X to the url in the IFrame. Replace X with the id of the campus you want to link to. Before adding this, you might want to double check with a Customer Success Manager if this is needed.
Note: Allowing “Web Share API” from IFrames.
| Status | ||||
|---|---|---|---|---|
|
To allow native web sharing from the Iframe, we recommend adding the following part to the <iframe> tag:
Option B: Ask MazeMap for Example Code Snippet
Request a pre-configured snippet from your Customer Success Manager. They will provide you with a ready-to-use code snippet tailored to your use case.
Special Considerations
Linking to Specific Campus ID: Append
&campusid=Xto the <iframe> URL if you need to link to a different campus than the one specified in your config.Allowing “Web Share API”: To enable native web sharing from the <iframe>, add
allow="web-share"to the<iframe>tag.Read more:
...
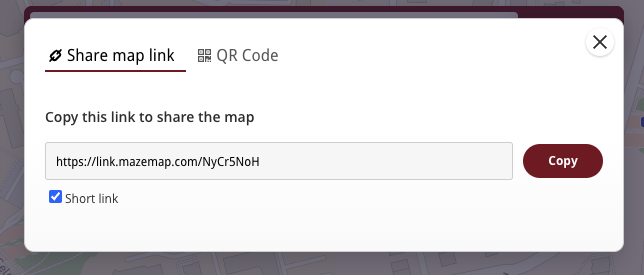
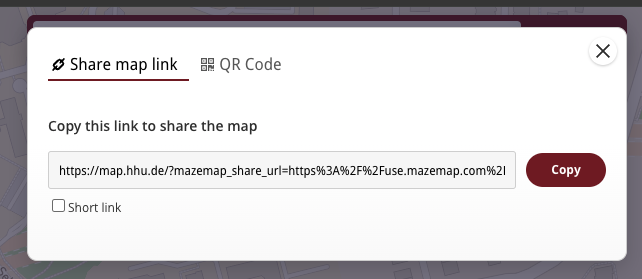
Custom Share Link Domain Url
This is for making the web application use your own web page domain when presenting a “share” option to the user. Sometimes you want users to generate links to the default MazeMap application, but in other cases you might want them to always open maps via your web page. This depends on the implementation and desired user flows. A Customer Success Manager will be able to facilitate this and help find out what is good for your specific case.
This configuration is done per webapp config in Map Editor:
...
Users of the embeded maps will then be presented with the same “share screen” in the app as before, but the short link and long link will now point to their custom domain.
This means that the users will be getting a link to https:your-domain.com/ followed by a special mazemap url parameter mazemap_share_url. You (the customer) needs to read this url parameter on your web page and update the embedded map accordingly to give the users the content they want.
Basically, taking the entire value of the parameter, and set the iframe src value to it.
Example JavaScript code snippet:
| Code Block | ||
|---|---|---|
| ||
// Example code on customer web page
// When opening link such as:
// https://your-domain.com/maps/?mazemap_share_url=https%3A%2F%2Fuse.mazemap.com%2F%23v%3D1%26config%3Dcustomer-example-config%26center%3D10.407538%2C63.432910%26zoom%3D19%26zlevel%3D6%26utm_medium%3Dcustom_share_url
const DEFAULT_MAZEMAP_IFRAME_URL = new URL('https://use.mazemap.com/?config=YOUR_CONFIG');
function setMazeMapIframeUrl(url) {
const iframe = document.getElementById("mazemap-app-iframe");
if (url && url.href) {
iframe.src = url.href;
}
}
// Read the url
const url = new URL(location.href)
// Get the mazemap share url
const mazemapUrlString = url.searchParams.get('mazemap_share_url')
if (mazemapUrl) {
try {
// Attempt to convert the url string into a proper URL
// If the url is not valid or malformed, this will fail and
// end up in the catch block.
const url = new URL(string);
// After valid url parsing, update the iframe with the shared mazemap url
setMazeMapIframeUrl(url);
} catch (e) {
console.error("Error valiadating url", e);
// Fall back to setting the default iframe URL if there was an error
setMazeMapIframeUrl(DEFAULT_MAZEMAP_IFRAME_URL.href);
}
} else {
// If no MazeMap share url was found, just set the default url
setMazeMapIframeUrl(DEFAULT_MAZEMAP_IFRAME_URL.href);
}
|
Full HTML example for full page embed:
Last updated March 2024
...
Accessibility Compliance: Ensure the embedded iframe is accessible to all users, including those using screen readers or other assistive technologies. Add appropriate
titleattributes and consider keyboard navigation.Content Security Policy (CSP): Verify that your site’s CSP allows embedding content from
https://use.mazemap.com.Performance Optimisation: Use lazy loading for the iframe if it’s not immediately visible on page load to improve page performance.
Code Block language html <iframe loading="lazy" ...></iframe>
Process
Choose your setup option: Use a pre-configured snippet or customize it yourself.
Embed the IFrame snippet: Place the code on your webpage.
Configure additional features: Adjust for specific campus IDs or enable Web Share API as needed.
Implement custom share link handling: Ensure shared links point to your domain and are processed correctly.
Example Scenarios
University Campus Map: Embedding a map for a university campus to allow students and visitors to navigate easily.
Hospital Navigation: Providing a hospital map to help patients and visitors find their way around the facility.
Troubleshooting
URL Issues: Ensure that URLs are correctly formatted and valid, especially when handling custom share links.
Campus ID Linking: Verify the campus ID if linking to a specific location is necessary.
Web Share API: Test the web share functionality thoroughly before deploying.
Maintenance and Updates
Regularly review the embedded MazeMap to ensure compatibility with updates or changes in the MazeMap platform or your website’s framework.
Common Issues and FAQ
Why is my map not displaying correctly?
Ensure that the iframe URL is correctly formatted and that the
CONFIG_TAGandVIEW_ACCESS_TOKENare properly set.
Can I customize the look and feel of the embedded map?
Basic customisation is possible by modifying the iframe’s size and adding external buttons, but more detailed customizations require the JS API.
Additional Resources
Support
If you encounter issues not covered in this guide, please reach out to your Customer Success Manager or contact MazeMap Support.
Conclusion
Embedding MazeMap into your website can be straightforward with the correct setup and customisation. This guide should provide all the necessary information, whether you opt for a pre-configured snippet or prefer to adjust the setup yourself. For further customisation or troubleshooting, consult with your Customer Success Manager.